Hello, this tutorial you will see how to make a website using Adobe Flash Professional CS5.
The tutorial is all about the present operating structure of the website. What is it? The point is that I will not here focus on showing you how to make a template inPhotoshop or other graphics program but wants to show you how it will look like this onsuch a page or how to make buttons and sub (in the following tutorials show you how tomake sure the template and the kind of thing).
Get to work.
Run the Adobe Flash Professional CS5. Welcome window will appear, which you should select Actionscript 3.0
Run the Adobe Flash Professional CS5. Welcome window will appear, which you should select Actionscript 3.0

When we have opened our Stage we can choose various options, such as table size, color and much more, but for now we will not need it.
In the upper right side of our window you will find the option to match the view, select aclassic.
In the upper right side of our window you will find the option to match the view, select aclassic.

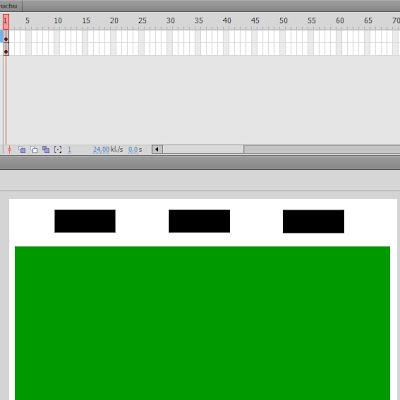
Now you see the top of the timeline, which will create the whole structure of the page.
Select the Rectangle Tool (keyboard R) and draw on the Stage, a small rectangle thatwill serve as the key.
Select the Rectangle Tool (keyboard R) and draw on the Stage, a small rectangle thatwill serve as the key.

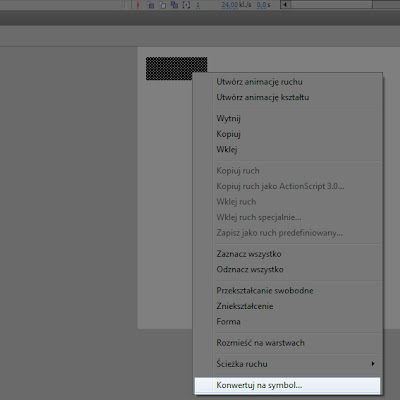
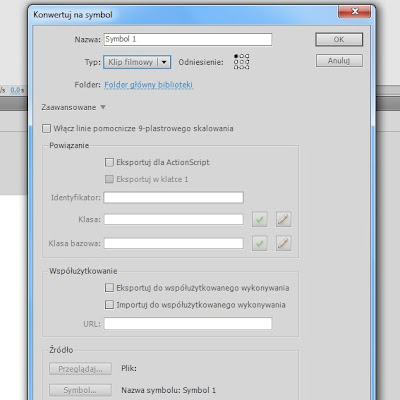
As already doing it shall be a rectangle symbol. You can do this by clicking on the element right mouse button and choose Convert to Symbol

or also by clicking the F8 key on the keyboard which makes the screen displays theConvert to Symbol box.

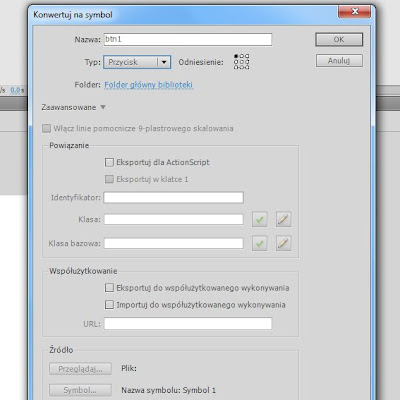
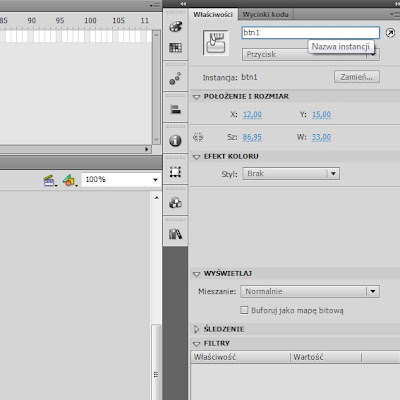
In this window you can assign a name to this object, which you can enter any name orbtn1.
Below is the type that we want to give a specific object. This may be, for example,movie clip, button or graphic. We chose the option button and press OK.

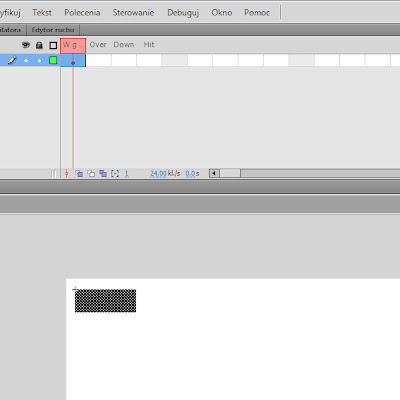
Now you can slightly alter the look of a button. How can this be done? So, double click your mouse on your object and go to the inside of the button.

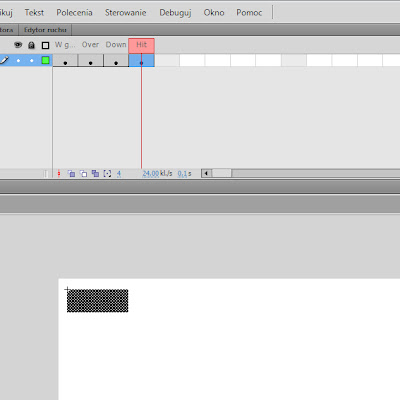
Now I'll tell you what the frame of the button. The first frame is simply the appearance ofour button, the next frame is the button's appearance when the user hovers the mouseon an object, the third frame displays the button when the user clicks on it, and of the lastframe does nothing, the point is that nothing is going on with her when the user hoversthe mouse it will not change anything. The last frame is that when you create an itemthere is only on this element will show the flipper, which indicates the area where you can click. Let's do this, select all frames click "Insert Keyframe" - preferably press F6 key on your keyboard ..

Now when you click on the second frame you can choose a color for the button that willappear when you hover the mouse user! So go to the color palette by selectingWindow-Color (Alt + Shift + F9) and select a color or gradient you want.

Likewise, you can do with the next frame. Last frame because you do not need to change, and so it will not be seen. Now that we have our key would do well to make afew more of the same. So let's do so, exit button, click on Scene 1, now click on the button and go to Properties panel, which is located on the right side of the screen.There, type the instance name btn1.

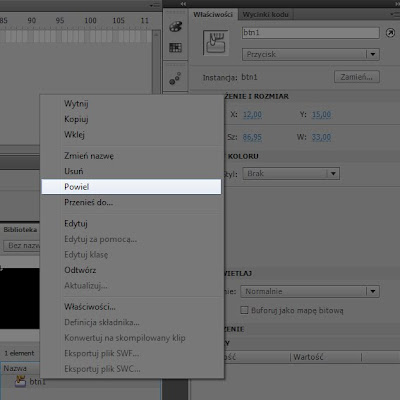
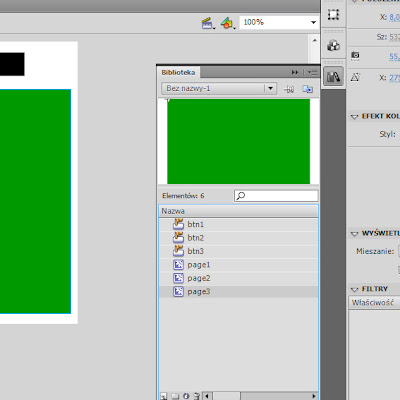
And now we are ready to click. To make more buttons, go to the library (Ctrl + L) andreplicate our button btn1 clicking the right mouse button and choose Duplicate.

Show us a window - Duplicate symbol - where you can enter the name, for examplebtn2.
Then move btn2 from the library onto the Stage and place next to btn1. Click on the button btn2 in the Properties panel type thethe name btn2 . So you're doing with the nextbutton.
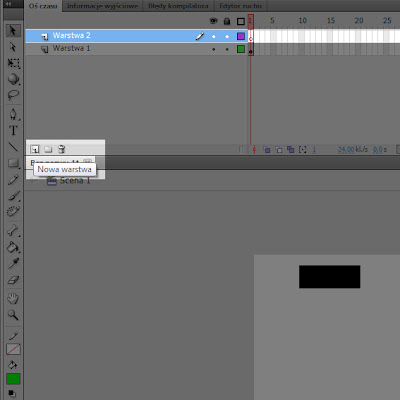
The next step will be to create pages of our website. To do this, create a new layer in thetimeline. Go to the Timeline and choose New Layer.
Then move btn2 from the library onto the Stage and place next to btn1. Click on the button btn2 in the Properties panel type thethe name btn2 . So you're doing with the nextbutton.
The next step will be to create pages of our website. To do this, create a new layer in thetimeline. Go to the Timeline and choose New Layer.

On this layer create some sort items, it may be square or rectangle, which we will betalking about our subpage. Sure you do not know what's going on so just see what Imean.
Select the rectangle tool and change the color to any and draw.
Select the rectangle tool and change the color to any and draw.

Now we need to convert this rectangle to a symbol like the buttons. So click on therectangle and select F8. A window will appear where you enter the instance and select the type page1 - Movie Clip and press OK.
The next step is the selection of our movie clip that is a rectangle and give it the instance name. Enter page1. Now we want to do more pages, sowe have to to go to the library , and like with the buttons movie clip to duplicate our page1 . New clips call page2,page3, depending how much you want to have subpages.
The next step is the selection of our movie clip that is a rectangle and give it the instance name. Enter page1. Now we want to do more pages, sowe have to to go to the library , and like with the buttons movie clip to duplicate our page1 . New clips call page2,page3, depending how much you want to have subpages.

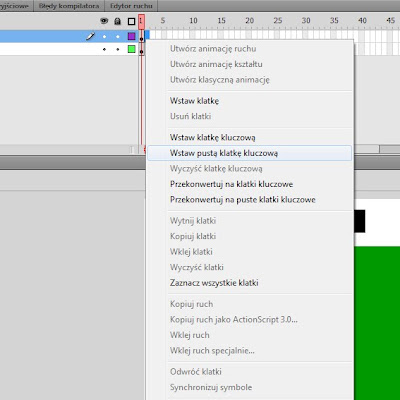
The next step is to put our pages in the timeline. What must we do? It will be best if yougo to the timeline, and the following frames you choose "Insert a blank keyframe by clicking the right mouse button on an empty cage.

How do you create an empty frame should be transferred from the library of our sub -page2 - like buttons.
When you double click the left mouse button on page2 to go to a movie clip in which you can remove the box and add text or images or change color. Go to Stage 1 and it's the same with the subsequent sub-pages.
If you have already placed the sub on the Stage, you must give it the instance name.Select a movie clip named page1 in the Properties panel give it the same name. Do the same with the next sub-pages giving them a page2, page3. You see that our menu isnot displayed in the rest of the page. In this situation, it should be pointed frame intowhich you want to be visible and press the F5 key on your keyboard which will extendour menu.
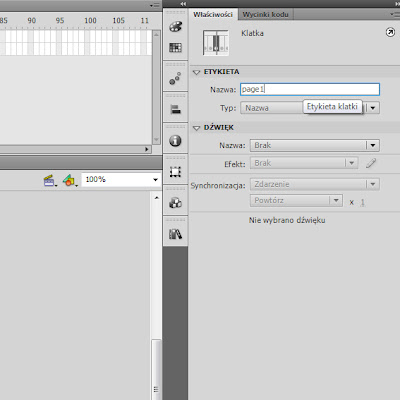
The next step is to label. We need to give that label to our pages. So go to the timelineand click on the first frame where page1. Now go to the Properties panel and type a name for that frame page1.
When you double click the left mouse button on page2 to go to a movie clip in which you can remove the box and add text or images or change color. Go to Stage 1 and it's the same with the subsequent sub-pages.
If you have already placed the sub on the Stage, you must give it the instance name.Select a movie clip named page1 in the Properties panel give it the same name. Do the same with the next sub-pages giving them a page2, page3. You see that our menu isnot displayed in the rest of the page. In this situation, it should be pointed frame intowhich you want to be visible and press the F5 key on your keyboard which will extendour menu.
The next step is to label. We need to give that label to our pages. So go to the timelineand click on the first frame where page1. Now go to the Properties panel and type a name for that frame page1.

Do the same to the other pages.
Then, create a timeline for a new layer, which call actions. We'll give writing a share, sothat we can move to different pages by clicking on the button.
In the first frame on the layer press F9 share. A window opens, which will write the script.
Then, create a timeline for a new layer, which call actions. We'll give writing a share, sothat we can move to different pages by clicking on the button.
In the first frame on the layer press F9 share. A window opens, which will write the script.

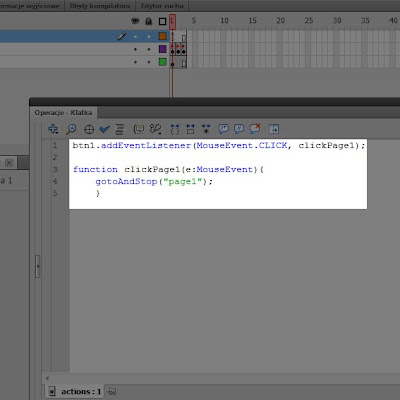
It would be fitting to enter a script that will be heading in ActionScript 3.0. Introduce a basic script that you can use for your other pages.
I will not elaborate here and kombinował so I'll give you a standard script.
I will not elaborate here and kombinował so I'll give you a standard script.

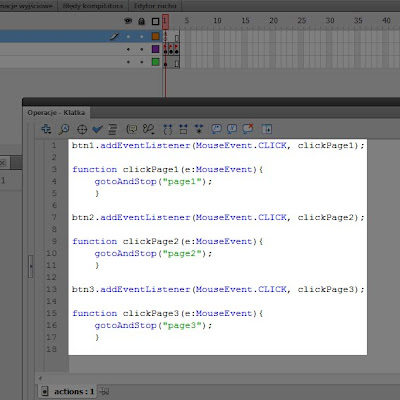
Doing the same thing with the next button, simply select the script below and paste it by changing the button name, sub, and function.

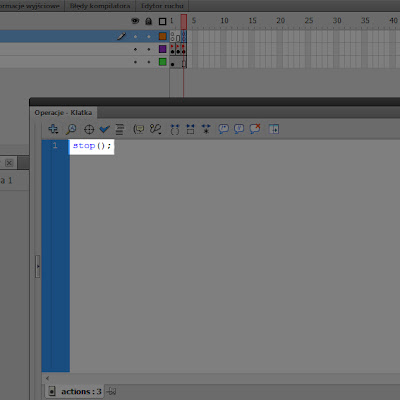
And it's almost over. To get everything to work correctly, go to the timeline and go to theActions layer of the last frame of our movie and select it by clicking the left mouse buttonand clicking F6 on your keyboard. Insert a keyframe there. Now, as you have marked the last frame of a movie, select F9 from the keyboard and type the command - stop ();

Well, it's all there to see if your site is working correctly, just press Ctrl + Enter, and you need to click the flash player!
Feel free to watch videos on Youtube!
Feel free to watch videos on Youtube!

Great info! Thank you for the post. Really it will b helpful for me. I really love to read such articles for you share different body of knowledge that people should know.
OdpowiedzUsuńwebsite design
thanks for your information I have a blog about
OdpowiedzUsuńTutorial Adobe Flash CS5
Nowadays E-commerce is not limited to only business born online. Your physical business can also be transformed to an online version. You can get customer online and sale online. In this regard you need a professional website or an E-commerce website to do so. You can hire freelancer from different places like Fiverr
OdpowiedzUsuń